- เว็บเบราว์เซอร์และเครื่องมือสำหรับนักพัฒนา
1.1 เว็บเบราว์เซอร์
1.2 เครื่องมือสำหรับนักพัฒนา - ตัวแก้ไขโค้ด (Code Editors) และ IDE
- เรียกใช้ (Run) จาวาสคริปต์
3.1 สคริปต์แบบอินไลน์ (Inline Scripts)
3.2 สคริปต์ภายนอก (External Scripts)
3.3 เบราว์เซอร์คอนโซล (Browser Console) - เชื่อมโยงกลับ (Linking Back) ไปที่ออบเจ็กต์หลัก (Main Objectives)
- ความสำคัญของอินเทอร์เฟซบรรทัดคำสั่ง (Command Line Interface) (CLI)
- ระบบควบคุมเวอร์ชัน (Version Control Systems)
- ระบบจัดการแพ็คเกจ (Package Managers)
- เครื่องมือการสร้าง (Build Tools) และตัวเรียกใช้งาน (Task Runners)
ก่อนที่คุณจะเริ่มทำเว็บ สิ่งสำคัญคือต้องตั้งค่าสภาพแวดล้อม (Environment) JavaScript ของคุณ การตั้งค่านี้จะช่วยให้แน่ใจว่าคุณมีเครื่องมือที่จำเป็นทั้งหมดในการสร้าง ทดสอบ และดีบักโค้ด JavaScript ของคุณอย่างมีประสิทธิภาพ ไม่ว่าคุณจะกำลังทำเว็บ ทำแอพ หรือทำแอพบนมือถือ พื้นที่ทำงานที่ได้รับการกำหนดค่าเป็นอย่างดีเป็นสิ่งสำคัญ
1. เว็บเบราว์เซอร์และเครื่องมือสำหรับนักพัฒนา
เว็บเบราว์เซอร์เป็นหัวใจสำคัญของการทำเว็บ เป็นแพลตฟอร์มหลักที่โค้ด JavaScript ของคุณจะทำงาน เว็บเบราว์เซอร์หลักทุกเว็บมาพร้อมกับเครื่องมือสำหรับนักพัฒนาในตัว ซึ่งจำเป็นสำหรับการทดสอบและดีบักโค้ดของคุณ
1.1 เว็บเบราว์เซอร์
มีเว็บเบราว์เซอร์ให้เลือกมากมาย รวมถึง Google Chrome, Mozilla Firefox, Safari และ Microsoft Edge เบราว์เซอร์แต่ละอันมีชุดคุณลักษณะเฉพาะของตัวเอง แต่ส่วนใหญ่แล้ว เบราว์เซอร์สมัยใหม่ควรเหมาะสำหรับการพัฒนา JavaScript

Google Chrome และ Mozilla Firefox เป็นตัวเลือกยอดนิยมในการทำเว็บเนื่องจากเครื่องมือสำหรับการทำเว็บที่ครอบคลุมและการสนับสนุนที่แข็งแกร่งสำหรับมาตรฐานเว็บล่าสุด อย่างไรก็ตาม สิ่งสำคัญคือต้องทดสอบโค้ดของคุณในหลายๆ เบราว์เซอร์เพื่อให้แน่ใจว่าเข้ากันได้

1.2 เครื่องมือสำหรับนักพัฒนา
เครื่องมือสำหรับนักพัฒนาสร้างขึ้นในเบราว์เซอร์ของคุณและมีฟังก์ชันมากมาย ช่วยให้คุณสามารถตรวจสอบ HTML, CSS และ JavaScript ของหน้าเว็บใด ๆ ตรวจสอบกิจกรรมเครือข่าย (Network) และแม้แต่จำลองขนาดหน้าจอที่แตกต่างกันสำหรับการทดสอบการออกแบบที่ตอบสนอง
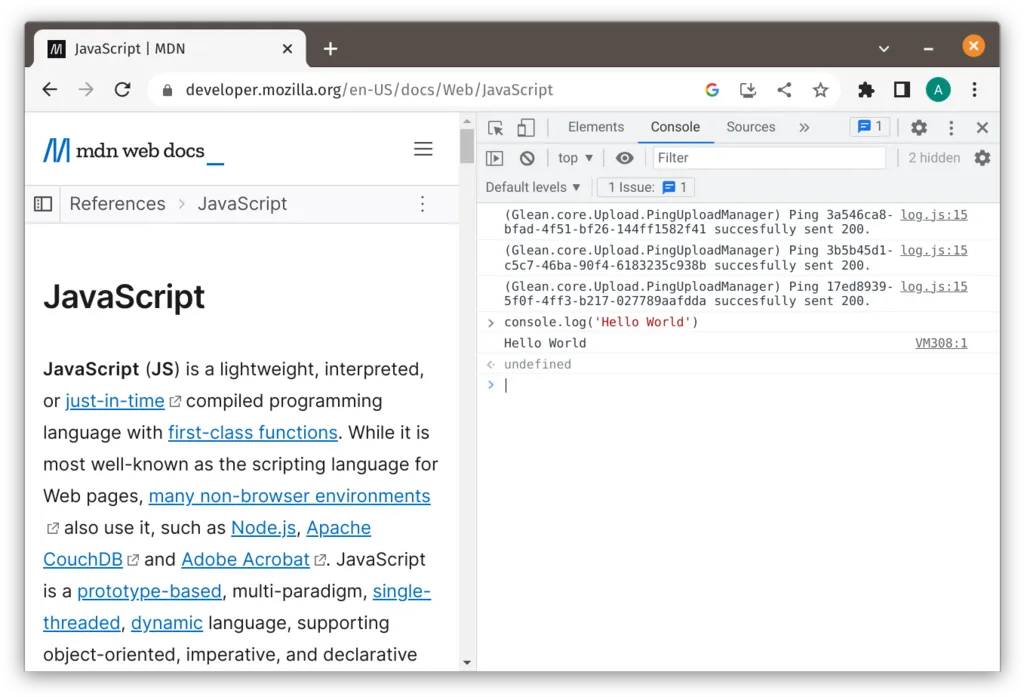
หนึ่งในคุณสมบัติที่ทรงพลังที่สุดของเครื่องมือสำหรับการทำเว็บคือคอนโซล JavaScript ช่วยให้คุณสามารถเขียน ทดสอบ และดีบักโค้ด JavaScript ได้โดยตรงในเบราว์เซอร์ คุณยังสามารถดูข้อความแสดงข้อผิดพลาดและเอาต์พุตคอนโซลอื่นๆ ทำให้เป็นเครื่องมือที่มีประโยชน์สำหรับการแก้ไขปัญหา
2. ตัวแก้ไขโค้ด (Code Editors) และ IDE
โปรแกรมแก้ไขโค้ดเป็นอีกหนึ่งเครื่องมือที่จำเป็นสำหรับการเขียน JavaScript มีโปรแกรมแก้ไขโค้ดมากมาย แต่ละตัวมีคุณสมบัติและข้อดีเฉพาะตัว บางอันที่ได้รับความนิยม ได้แก่ Visual Studio Code, Sublime Text และ Atom

Visual Studio Code หรือ VS Code เป็นโปรแกรมแก้ไขโค้ดโอเพ่นซอร์สฟรีที่พัฒนาโดย Microsoft รองรับภาษาต่างๆ รวมถึง JavaScript และมีคุณสมบัติต่างๆ เช่น การเน้นไวยากรณ์ การเติมโค้ดอัจฉริยะ และเทอร์มินัลในตัว นอกจากนี้ยังมีไลบรารีส่วนขยายมากมายเพื่อเพิ่มฟังก์ชันการทำงานเพิ่มเติม

Integrated Development Environments (IDEs) นั้นล้ำหน้ากว่าตัวแก้ไขโค้ดมาตรฐาน ซึ่งมีคุณสมบัติต่างๆ เช่น เครื่องมือดีบั๊ก เทอร์มินัลในตัว และการรวมการควบคุมเวอร์ชัน ตัวอย่างของ IDE ที่เหมาะสมสำหรับการทำเว็บ JavaScript ได้แก่ WebStorm และ Visual Studio
3. เรียกใช้ (Run) จาวาสคริปต์
เมื่อคุณทำเว็บ JavaScript แล้ว คุณจะต้องเรียกใช้ (Run) มีหลายวิธีในการดำเนินการ JavaScript รวมถึงสคริปต์อินไลน์ สคริปต์ภายนอก และการใช้คอนโซลของเบราว์เซอร์
3.1 สคริปต์แบบอินไลน์ (Inline Scripts)
สคริปต์แบบอินไลน์คือโค้ด JavaScript ที่เขียนโดยตรงภายในเอกสาร HTML ซึ่งอยู่ใน <script> แท็ก แม้ว่าวิธีนี้จะเป็นวิธีที่รวดเร็วในการเพิ่ม JavaScript ลงในเพจ แต่โดยทั่วไปแล้วเราไม่แนะนำให้เขียนโค้ดมากกว่า 2-3 บรรทัด เนื่องจากอาจทำให้ไฟล์ HTML ยุ่งเหยิงและยากต่อการบำรุงรักษาได้อย่างรวดเร็ว
<!DOCTYPE html>
<html>
<head>
<title>Inline Script Example</title>
</head>
<body>
<h1 id="heading">Hello, World!</h1>
<script>
document.getElementById('heading').textContent = "Hello, JavaScript!";
</script>
</body>
</html>3.2 สคริปต์ภายนอก (External Scripts)
สคริปต์ภายนอกคือไฟล์ JavaScript ที่เชื่อมโยงกับเอกสาร HTML นี่เป็นวิธีที่แนะนำในการรวม JavaScript ไว้ในหน้าเว็บ เนื่องจากช่วยให้โค้ดสะอาดและเป็นระเบียบมากขึ้น หากต้องการลิงก์ไฟล์ JavaScript ภายนอก ให้ใช้ <script> แท็กที่มี src แอตทริบิวต์ชี้ไปที่ไฟล์
index.html
<!DOCTYPE html>
<html>
<head>
<title>External Script Example</title>
</head>
<body>
<h1 id="heading">Hello, World!</h1>
<script src="script.js"></script>
</body>
</html>script.js
document.getElementById('heading').textContent = "Hello, JavaScript!";3.3 เบราว์เซอร์คอนโซล (Browser Console)
คอนโซลของเบราว์เซอร์ซึ่งเป็นส่วนหนึ่งของเครื่องมือสำหรับนักพัฒนาคือที่ที่ดีในการเรียกใช้โค้ด JavaScript ขนาดเล็กอย่างรวดเร็ว มีประโยชน์อย่างยิ่งสำหรับการทดสอบและการดีบัก

4. เชื่อมโยงกลับ (Linking Back) ไปที่ออบเจ็กต์หลัก (Main Objectives)
การตั้งค่าสภาพแวดล้อม JavaScript ของคุณอาจดูเหมือนเป็นขั้นตอนเล็กๆ แต่เป็นส่วนสำคัญของกระบวนการในการทำเว็บ ทำแอพ หรือทำแอพบนมือถือ สภาพแวดล้อมการพัฒนาที่ปรับให้เหมาะสมสามารถปรับปรุงประสิทธิภาพการทำงานของคุณได้อย่างมาก และทำให้กระบวนการทำเว็บสนุกยิ่งขึ้น
เบราว์เซอร์ที่ได้รับการกำหนดค่าอย่างดีสามารถช่วยให้คุณเข้าใจว่าเว็บไซต์หรือแอพของคุณทำงานอย่างไรในสถานการณ์ต่างๆ เครื่องมือสำหรับนักพัฒนาของเบราว์เซอร์สามารถช่วยคุณระบุและแก้ไขปัญหาได้อย่างรวดเร็ว
เอดิเตอร์ (Editor) ในการแก้ไขโค้ดที่ดีหรือ IDE สามารถปรับปรุงกระบวนการทำเว็บของคุณ นำเสนอการเน้นไวยากรณ์ การเติมโค้ด และในหลายๆ กรณี เครื่องมือควบคุมเวอร์ชันและการแก้ไขจุดบกพร่องในตัว คุณสมบัติทั้งหมดนี้ช่วยให้การพัฒนาโค้ดเร็วขึ้นและมีประสิทธิภาพมากขึ้น
เมื่อทำเว็บไซต์ พลังของ JavaScript จะช่วยเพิ่มการโต้ตอบและปรับปรุงประสบการณ์ของผู้ใช้ มีการใช้อย่างกว้างขวางในการตรวจสอบรูปแบบ การสร้างเนื้อหาแบบไดนามิก และการจัดการเหตุการณ์ของผู้ใช้ JavaScript ยังมีบทบาทสำคัญในการสร้าง Single Page Applications (SPA) ซึ่งเป็นประเภทของเว็บแอปพลิเคชันที่โหลดหน้า HTML หน้าเดียวและอัปเดตแบบไดนามิกเมื่อผู้ใช้โต้ตอบกับแอพ
ในแวดวงของการสร้างแอพหรือการสร้างแอพมือถือ JavaScript ก็ได้รับความนิยมเช่นกัน เนื่องจากเฟรมเวิร์กเช่น Node.js ทำให้ JavaScript ขยายออกไปนอกเบราว์เซอร์ ทำให้การพัฒนาแบบเต็มสแต็กเป็นไปได้ด้วย JavaScript เพียงอย่างเดียว Node.js อนุญาตให้ JavaScript ทำงานบนฝั่งเซิร์ฟเวอร์ ทำให้การทำแอพสามารถใช้ภาษาเดียวสำหรับการพัฒนาทั้งส่วนหน้าและส่วนหลัง ส่งผลให้การผสานรวมระหว่างทั้งสองเป็นไปอย่างราบรื่นยิ่งขึ้น
สำหรับการทำแอพบนมือถือ เฟรมเวิร์ก JavaScript เช่น React Native และ Ionic ทำให้สามารถทำแอพแบบเนทีฟโดยใช้ JavaScript ได้ เฟรมเวิร์กเหล่านี้ช่วยให้นักพัฒนาสามารถสร้างแอพมือถือที่มีโค้ดเบสเดียวกันสำหรับทั้ง iOS และ Android ซึ่งสามารถลดเวลาและต้นทุนในการพัฒนาลงได้อย่างมาก
โดยสรุป การตั้งค่าสภาพแวดล้อม JavaScript ของคุณอย่างถูกต้องเป็นขั้นตอนแรกที่สำคัญในการเดินทางของคุณ ไม่ว่าคุณกำลังทำเว็บ ทำแอพ หรือทำแอพบนมือถือ ด้วยพื้นที่ทำงานที่ได้รับการปรับให้เหมาะสม คุณจะพร้อมรับมือกับความท้าทายของการพัฒนา JavaScript และสร้างประสบการณ์เว็บและมือถือที่ยอดเยี่ยม
โปรดจำไว้เสมอว่าการเรียนรู้ JavaScript และการใช้เครื่องมือให้เชี่ยวชาญนั้นไม่ใช่การวิ่ง แต่เป็นการวิ่งมาราธอน เป็นการเดินทางอย่างต่อเนื่องของการเรียนรู้ การทดลอง ความล้มเหลว และความสำเร็จ อย่าท้อแท้กับอุปสรรค์แรกเริ่ม พวกเขากำลังก้าวไปสู่เส้นทางสู่การทำเว็บ JavaScript ที่เชี่ยวชาญ ดำดิ่งสู่การทำเว็บ ทำให้มือของคุณสกปรก และที่สำคัญที่สุดคือ สนุกกับกระบวนการ
5. ความสำคัญของอินเทอร์เฟซบรรทัดคำสั่ง (Command Line Interface) (CLI)
แม้ว่าในตอนแรกอาจดูน่ากลัว แต่การเรียนรู้การใช้อินเทอร์เฟซบรรทัดคำสั่ง (CLI) เป็นทักษะที่จำเป็นสำหรับการพัฒนา JavaScript สมัยใหม่ เครื่องมือมากมายที่คุณจะใช้ รวมถึงตัวจัดการแพ็คเกจ เช่น npm หรือ Yarn และเครื่องมือสร้าง เช่น Webpack หรือ Babel จะดำเนินการผ่านบรรทัดคำสั่ง ไม่ต้องพูดถึง การใช้ CLI มักจะเร็วกว่าและมีประสิทธิภาพมากกว่าการใช้อินเทอร์เฟซผู้ใช้แบบกราฟิก
อินเทอร์เฟซบรรทัดคำสั่งมาพร้อมกับระบบปฏิบัติการส่วนใหญ่ สำหรับ macOS และ Linux มี Terminal สำหรับ Windows มี Command Prompt และ PowerShell นอกจากนี้ยังมีเทอร์มินัลข้ามแพลตฟอร์มเช่น Git Bash และ iTerm2
6. ระบบควบคุมเวอร์ชัน (Version Control Systems)
การทำงานกับโค้ดหมายความว่าคุณจะต้องมีวิธีในการจัดการเวอร์ชันต่างๆ ของงานของคุณ และนี่คือที่มาของระบบควบคุมเวอร์ชัน Git คือระบบควบคุมเวอร์ชันที่ใช้กันอย่างแพร่หลายในปัจจุบัน และช่วยให้คุณสามารถติดตามการเปลี่ยนแปลง ย้อนกลับเป็น รหัสเวอร์ชันก่อนหน้าของคุณ และทำงานร่วมกับนักพัฒนารายอื่นได้อย่างมีประสิทธิภาพ

GitHub, Bitbucket และ GitLab เป็นแพลตฟอร์มยอดนิยมสำหรับการโฮสต์ที่เก็บ Git และเสนอคุณสมบัติเพิ่มเติม เช่น การติดตามปัญหา เครื่องมือตรวจสอบโค้ด และบริการการผสานรวมและการปรับใช้อย่างต่อเนื่อง การเรียนรู้การใช้ Git และหนึ่งในแพลตฟอร์มเหล่านี้เป็นสิ่งที่จำเป็นสำหรับนักพัฒนา JavaScript ที่จริงจัง
7. ระบบจัดการแพ็คเกจ (Package Managers)
เมื่อคุณเจาะลึกลงไปในการทำเว็บ การทำแอพ หรือการทำแอพบนมือถือ คุณจะพบว่าคุณมักจะต้องใช้โค้ดที่เขียนโดยผู้อื่น โดยทั่วไปแล้วโค้ดนี้จะจัดอยู่ในแพ็คเกจ ซึ่งโดยพื้นฐานแล้วจะเป็นคอลเล็กชันของโค้ดที่ใช้ซ้ำได้
ตัวจัดการแพ็คเกจเป็นเครื่องมือที่ช่วยให้คุณจัดการการพึ่งพาเหล่านี้ได้อย่างมีประสิทธิภาพ พวกเขาดาวน์โหลดแพ็คเกจที่คุณต้องการ อัพเดทให้ทันสมัยอยู่เสมอ และตรวจสอบให้แน่ใจว่าแพ็คเกจเหล่านั้นไม่ขัดแย้งกัน
สำหรับ JavaScript ตัวจัดการแพ็คเกจมาตรฐานคือ npm (Node Package Manager) ซึ่งติดตั้งมาพร้อมกับ Node.js ตัวเลือกยอดนิยมอีกอย่างคือ Yarn ซึ่งพัฒนาโดย Facebook และนำเสนอคุณสมบัติเพิ่มเติมบางอย่างผ่าน npm
8. เครื่องมือการสร้าง (Build Tools) และตัวเรียกใช้งาน (Task Runners)
ในการพัฒนา JavaScript สมัยใหม่ ซอร์สโค้ดของคุณมักต้องผ่านกระบวนการสร้างก่อนที่จะพร้อมทำงานในเบราว์เซอร์ ซึ่งอาจเกี่ยวข้องกับการรวมไฟล์ JavaScript หลายไฟล์เข้าด้วยกัน แปลงโค้ด JavaScript ที่ใหม่กว่าเป็นเวอร์ชันที่เข้ากันได้กับเบราว์เซอร์รุ่นเก่า หรือลดขนาดโค้ดเพื่อให้โหลดเร็วขึ้น
เครื่องมือสร้างเช่น Webpack, Rollup หรือ Parcel สามารถทำให้กระบวนการเหล่านี้เป็นไปโดยอัตโนมัติสำหรับคุณ พวกเขาใช้ซอร์สโค้ดของคุณเป็นอินพุต เรียกใช้ผ่านชุดของการแปลง และส่งออกโค้ดสุดท้ายที่พร้อมจะส่งไปยังเบราว์เซอร์
ตัวรันงานอย่าง Gulp หรือ Grunt สามารถทำงานประจำโดยอัตโนมัติ เช่น การคอมไพล์โค้ด รันการทดสอบ หรือแม้กระทั่งรีเฟรชเบราว์เซอร์ทุกครั้งที่คุณบันทึกไฟล์
การตั้งค่าสภาพแวดล้อม JavaScript ของคุณอาจดูน่ากลัวในตอนแรก โดยมีเครื่องมือมากมายให้เลือกและแนวคิดที่ต้องเข้าใจ อย่างไรก็ตาม แต่ละเครื่องมือมีจุดประสงค์ และรวมกันเป็นชุดเครื่องมือของนักพัฒนา JavaScript สมัยใหม่
โปรดจำไว้ว่า ไม่ว่าคุณกำลังทำเว็บ ทำแอพ หรือทำแอพบนมือถือ เครื่องมือเหล่านี้พร้อมให้ความช่วยเหลือคุณ ทำให้ประสบการณ์การทำเว็บราบรื่นขึ้น และกระบวนการพัฒนาของคุณมีประสิทธิภาพมากขึ้น เวลาและความพยายามในการเรียนรู้จะคุ้มค่าในระยะยาว ซึ่งเป็นรากฐานที่แข็งแกร่งสำหรับเส้นทางการทำเว็บ JavaScript ของคุณ
สุดท้าย แม้ว่าการทำความเข้าใจและใช้เครื่องมือเหล่านี้เป็นสิ่งสำคัญ แต่อย่าให้เครื่องมือเหล่านี้หันเหความสนใจของคุณจากหัวใจหลักของสิ่งที่คุณกำลังทำ นั่นคือการทำเว็บ JavaScript ที่ดีและสะอาด อย่าลืมสร้างสมดุลระหว่างการเรียนรู้เครื่องมือของคุณให้เชี่ยวชาญและฝึกฝนทักษะการทำเว็บของคุณอยู่เสมอ มีความสุขในการทำเว็บด้วย JavaScript